The Illustrate app displays options on ribbons above the canvas: the Illustrate ribbon displays the most frequently used functions and the component ribbon displays functions associated with the selected item (graphic or text).
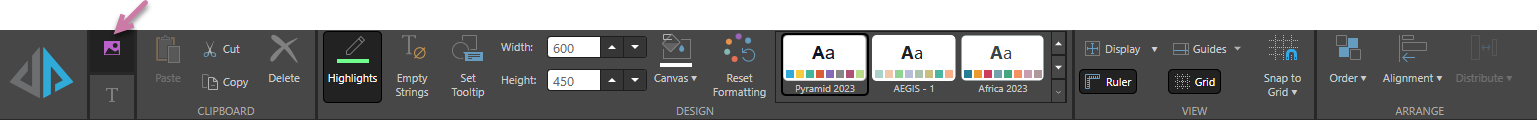
Illustrate ribbon
Displays the most frequently used functions in Illustrate

|
Function |
Description |
|---|---|
|
Execute Button (F2) |
The Run Illustration button is used to launch and test the illustration using default values from the underlying queries. |
|
Use the clipboard tools to cut, copy, paste, and delete. |
|
|
Highlights |
Use a "highlighter text" effect to identify dynamic text while editing. |
|
Show an "empty" message when the dynamic text's underlying data point is empty. |
|
|
Set Tooltip |
Use this to configure dynamic tooltips for the selected item in the illustration. |
|
Canvas Width and Height |
Use these controls to set the canvas size in pixels. |
|
Canvas |
Set the color of the background canvas using the Color Picker. |
|
Reset Formatting |
Clear any customizations of the theme formats in the illustration. |
|
Themes |
Pick from an existing theme to set color palettes, fonts, and other settings. |
|
Display |
Change the display size of the canvas when viewed in the app, relative to the available space. The options are: Fit to Page, Fit to Width, and Actual Size. |
|
Ruler |
Show or hide the ruler along the top and left-hand side of the canvas. |
|
Guides |
Add guidelines to the canvas to help you with the layout of your illustration. |
|
Grid |
Toggle the layout grid on or off. |
|
Snap to Grid |
Enable or disable "snap to grid" for items added to the canvas. |
|
Order |
Change the stacking order of the selected item, as layered on the canvas. |
|
Alignment |
Tools for vertically or horizontally aligning a collection of items. |
|
Distribute |
Tools for vertically or horizontally spacing a collection of items; select a minimum of three items and then distribute horizontally or vertically as needed. |
Component ribbon
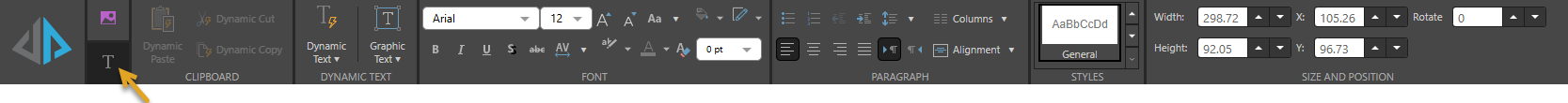
Text
Contains additional formatting options

|
Function |
Description |
|---|---|
|
Copy, paste, and cut dynamic text. |
|
|
Click to open the Dynamic Text wizard to configure dynamic text from within your presentation. Open the Dynamic Text drop-down to add a Dynamic placeholder. |
|
|
Click the drop-down to change the size of text. |
|
|
Change font type, size, color, emphasis, shadow, strike through, spacing, letter case, background color, text box border color, textbox border width, and text background color. |
|
|
Change paragraph formatting. |
|
|
Styles |
Select from different heading styles. |
|
Change the size and position of the selected item:
Tip: The X and Y coordinates and width and height are displayed underneath each content item when it is selected on the canvas. |
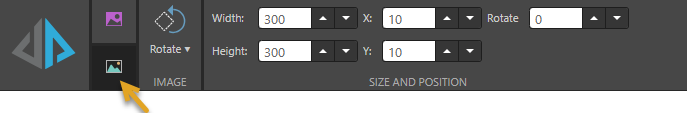
Graphic

|
Function |
Description |
|---|---|
|
Rotate Image |
For a menu approach to rotating the graphic. |
|
Change the size and position of the selected item:
Tip: The X and Y coordinates and width and height are displayed underneath each content item when it is selected on the canvas. |